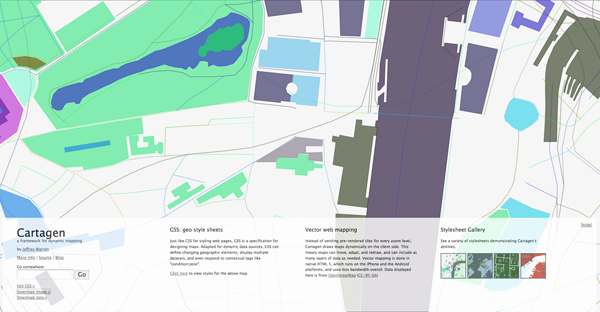
As such imagine our joy when we discovered Cartagen - a vector-based, client-side framework for rendering maps in native HTML 5. Written in JavaScript, it uses the new Canvas element to load mapping data from various sources, including OpenStreetMap. In short, Cartagen lets you make beautiful, customized maps with a simple stylesheet.

Maps are styled with Geographic Style Sheets (GSS), a cascading stylesheet specification for geospatial information – a decision which leverages literacy in CSS to make map styling more accessible. However, GSS is a scripting language as well, making Cartagen an ideal framework for mapping dynamic data.
Head over to Cartagen for a look, thanks a lot to Kirk of MossCreekMedia for sending this one in.

No comments:
Post a Comment